
LinkedIn Previewer
Every time I update my LinkedIn profile picture and banner, I hope that:
- I’ve cropped them it the best way,
- the profile picture does not obstruct the banner, and
- both look good on the different LinkedIn views.
I hate it when I have to re-crop any of them or worst-case, choose another one.
To fix this I decided to code a simple website that shows a preview how a profile picture and banner are displayed on LinkedIn. I envisioned a straightforward page where a profile picture and banner could be uploaded, cropped, and then displayed in the different possible views.
LinkedIn offers three distinct views:
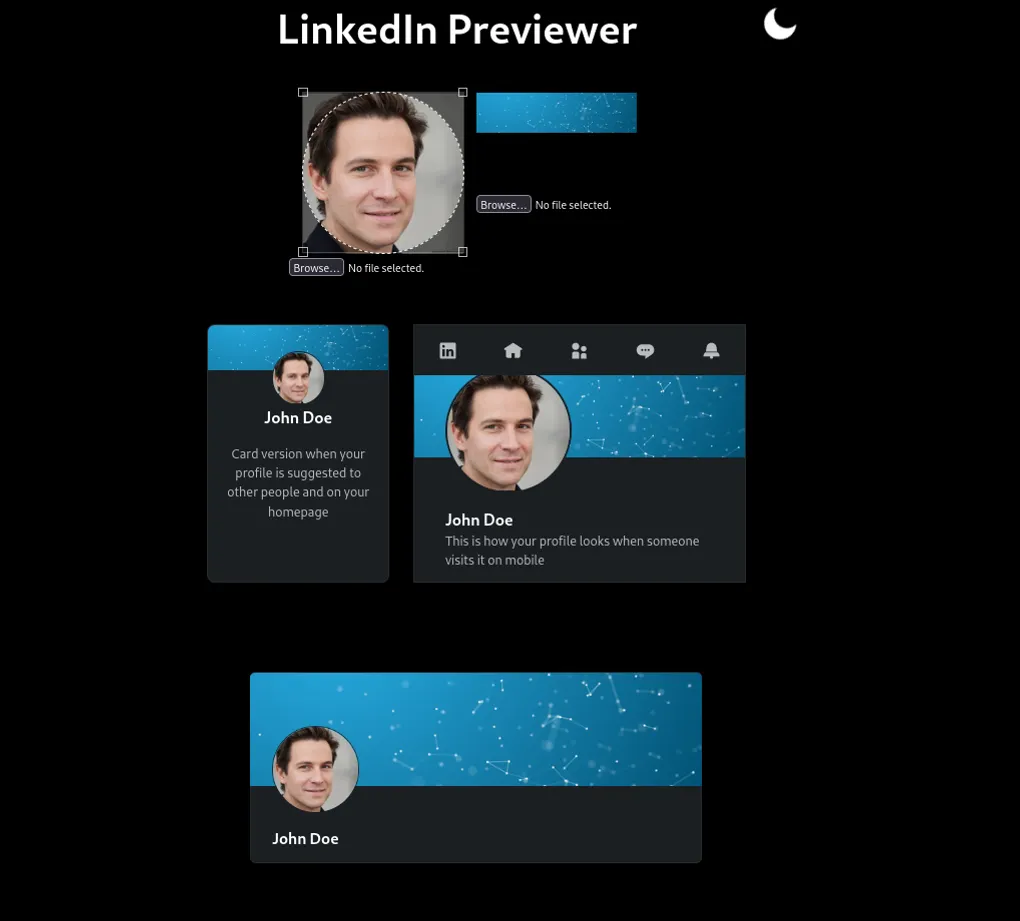
- The card view: It features the profile picture in the middle of the banner. This view is visible on the user’s homepage on desktop and when the user is suggested to others on the site.
- The mobile view: The profile picture is positioned on the left side of the banner, overflowing from the top and bottom. This view is shown on mobile devices and on desktops if the screen width is too narrow.
- The desktop view: The profile picture is situated on the left side of the banner, indenting less than half of the banner’s height. This view is only visible on desktop devices.
By creating this LinkedIn previewer web app, users can ensure that their profile pictures and banners appear as intended across all three views.